Is there a way to use transition effects between Turbo frames? I realized that the standard transition when a new style value is applied doesn’t work because Turbo loads a completely new page so the “new style value” or the “active” properties are immediately loaded.
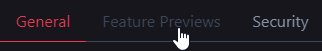
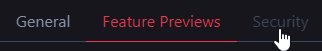
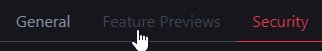
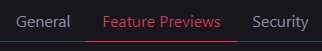
I made this navigation in rails
<ul class="tab-container">
<li class="<%= 'active' if active == 'general' %>">
<%= link_to 'General', edit_user_path(@user), data: { turbo: true } %>
</li>
<li class="<%= 'active' if active == 'previews' %>">
<%= link_to previews_user_path(@user), data:{turbo: true} do %>
<span class="xs-hide">Feature</span> Previews
<% end %>
</li>
<li class="<%= 'active' if active == 'security' %>">
<%= link_to 'Security', security_user_path(@user), data: { turbo: true } %>
</li>
</ul>
And that gave me this

I was trying to make the red ease in after clicking on it and potentially make the pseudo-element bottom border slide
over (javascript?).